ANGULAR 6 ARCHITECTURE
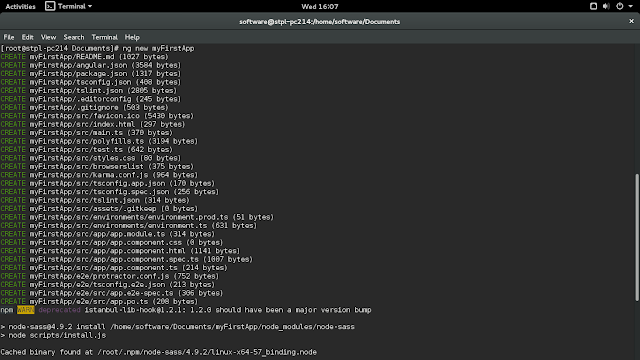
When you view the Project folder of your Angular 6 app, it would look something similar to this:
> e2e
> node_modules
> src
> app
> assests
...a bunch of files
...a bunch of files
...a bunch of files
...a bunch of files
You're going to spend most of your time working within the /src/app folder. This is where
components and services are stored. So If you are beginner in Angular 6 just focus on this folder
only.
components and services are stored. So If you are beginner in Angular 6 just focus on this folder
only.
In the /src/ folder itself, you will see an index.html (the apps entry point) and a styles.css file, which is
where any global CSS rule sets are placed.
where any global CSS rule sets are placed.
The /src/assets folder is where you place any assets such as graphics.
Not present right now is a /dist/ folder, which is generated when you build the project.
We will see what other files and folders do when we will create more projects in the series.





Comments :
Post a Comment